데이터 접근성(Data Accessibility)을 높이기 위한 데이터 차트 표현 방법(차트 타입, 차트 장식, 데이터연결성)을 고민하고, 실험을 통하여 효과적인 시각화 디자인에 대한 규칙을 정리한 연구입니다.
읽은 날짜 2022.02.28
카테고리 #시각화논문리뷰, #DataVisualization, #InclusiveDesign, #DesignGuideline
Understanding Data Accessibility for People with Intellectual and Developmental Disabilities
- Authors: Keke Wu, Emma Petersen, Tahmina Ahmad, David Burlinson, Shea Tanis, Danielle Albers Szafir
- DOI: https://doi.org/10.1145/3411764.3445743
- Keywords: human-subjects quantitative studies, graphical perception & cognition
- Issue Date: May 2021
- Publisher: CHI'21: Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems
ABSTRACT
배경: 시각화 표현을 이해하는 것은 지적 발달장애자(IDD: Intellectual and Developmental Disabilities)에게는 복잡한 과정이다. 이 과정에는 추상적인 이미지를 통해 양적 추론, 통계를 추정 및 정보 유지를 포함하여 상당한 인지적 노력이 요구된다.
목표: 시각화 디자인 연구를 통해 데이터 접근성을 향상한다.
방법: 시각화 디자인 엘리먼트 3가지 (차트 타입, 차트 장식, 데이터 연결성)을 제안한다.
평가: 실험 참여자 총 34명(IDD 실험 참여자 및 비장애인 참여자) 대상으로 데이터 인지 실험을 진행하였다.
- 데이터(Time series data, Proportion data)에 시각화 디자인 엘리먼트의 변화를 둔 다양한 차트를 통해, Trend(추세) 예측, Extrema(최대, 최솟값) 식별, Value Estimation/comparison(값 예측 및 비교) 과제를 수행하도록 하였다.
의의: 효과적인 시각화 디자인에 대한 가이드라인을 제공하기 위한 양적/질적 자료를 제공한다.

1. INTRODUCTION
■ Contributions
- 지적 장애, 발달 장애가 있는 사람들을 위한 시각화 디자인 지침을 제공
2. RELATED WORK
2.1 Intellectual Disability and Neurodiversity
-
2.2 Mathematical Reasoning & Cognitive Disabilities
Semantically-meaningful embellishments의 필요
→ IDD 학생들은 문제를 풀 때 추상적인 표현을 단어로 연결 짓는 것을 힘겨워함.
→ 인지 장애가 있는 학생들은 수학적 개념을 이해하기 위해 의미 지향적인 이미지를 사용하는 것을 선호
2.3 Guidelines for Visualization Design
-
2.4 Web Accessibility & Assistive Technology for Cognition
-
3. MOTIVATION & HYPOTHESES
■ 데이터 접근성의 필요성
→ 데이터 접근성은 공정성과 존중의 문제
→ 데이를 사용하여 정보에 입각한 결정을 내릴 수 있는 것은 중요한 기술임.
■ 연구 목표
(a) 비장애인 집단을 위한 디자인 지침이 IDD가 있는 사람들에게도 일반화되는지의 여부 확인
(to understand whether design guidelines for non-disabled populations generalize to viewers with IDD)
(b) 그렇지 않은 경우, 더 accessible 한 시각화를 만드는 방법의 이해
(to understand whether if not, how we might make visualizations more accessible.)
4. METHODS

■ 실험 조건에 따른 가설
H1 (Chart Type) 주어진 작업에 가장 적합한 차트 유형은 IDD가 있는 사람과 없는 사람에 따라 다르다.
H2 (Embellishment) 의미적으로 의미 있는 차트 장식은 IDD를 가진 사람들을 위한 데이터 해석을 향상한다.
H3 (Continuity) 비연속적 데이터(discrete data) 표현은 IDD를 가진 사람들에게 가장 정확하게 성능이 좋다.
4.1 Stimuli

■ 시각화 디자인 엘리먼트 3종류
(1) Chart Type(차트 타입) – bar chart, line chart, pie chart, stacked bar charts, treemap
(2) Chart Embellishment(차트 장식) – semantically meaningful pictorials (icons, chart junk, abstract)
(3) Continuity(연결성) – continuous(stacked bar), discrete(stacked isotype)
(연결성은 데이터를 표현할 때 솔리드 한 타입으로 나타낼지, 작은 유닛이 여러 개 쌓인 모습으로 나타낼지를 뜻함)
4.1.1 Chart Types
■ Time Series (line graph and bar charts)
■ Proportion (pie charts, stacked bar charts, and tree maps)
4.1.2 Embellishments
■ Abstract
■ Chart Junk
■ Icons
4.1.3 Continuity
4.2 Experimental Tasks
■ 데이터 2종류 및 태스크
(1) Time series data : 예산 분석 데이터 사용
- Trend (추세(트렌드) 예측)
- Extrema (최대/최소 데이터 식별)
(2) Proportion data : 인구 통계학적 분석 데이터
- Value Estimation (가치 추정)
- Value Comparison (가치 비교)
■ 태스크 당 가능한 응답 세트 (Trend 2개, 기타 3개)
Extrema (최대/최소 데이터 식별): 지출이 가장 많은 연도는 언제입니까?
가능한 답변: 전체 연도가 가장 높은 연도, 전체 연도가 두 번째로 높은 연도, 무작위로 추출된 세 번째 연도
Trend : 추세(트렌드) 예측 : 시간이 지남에 따라 지출이 증가하고 있습니까, 아니면 감소하고 있습니까?
가능한 답변: "위로" 및 "아래로"
Value Estimation (가치 추정): 인구의 몇 퍼센트가 <장애 이름>을(를) 가지고 있습니까?
가능한 답변: "33% 미만", "33% -66%" 또는 "66% 이상", (데이터 세트에 따라 다르게 지정됨.)
Value Comparison (가치 비교): 다음 그룹 중 인구가 더 많은 그룹은 무엇입니까?
가능한 답변: 고정된 금액만큼 값이 다른 장애 종류 중 세 가지
4.2.1 Data Generation
미리 생성된 합성 데이터 파일 라이브러리를 사용
테스트한 데이터 및 생성 코드: https://osf.io/vp4ac/.
4.3 Procedure
- Zoom 화상회의로 진행
■ 5 단계로 구성
(1) Informed Consent - 인터뷰 24시간 전, 참여자에게 정보 동의서 및 자습서 제공
(2) Screening - 참가자의 인지 장애 여부 확인
(3) Tutorial - 연구질문보다 난이도가 낮은 질문과 데이터셋으로 15개의 튜토리얼 진행
(4) Formal Study
- Time series data: (차트 유형 2개 x 장식 수준 3개 x 연속성 수준 2개 x 태스크 2개)
- Proportion data: (차트 유형 3개 x 장식 수준 3개 x 연속성 수준 2개 x 태스크 2개)
(5) Demographic Questionnaire
4.4 Participants & Platform
■ 실험 참여자 (미국인 34명)
- 여성 19명, 남성 15명
- 1DD 12명, 지적장애 6명, 자폐 스펙트럼 장애 6명
5. RESULTS

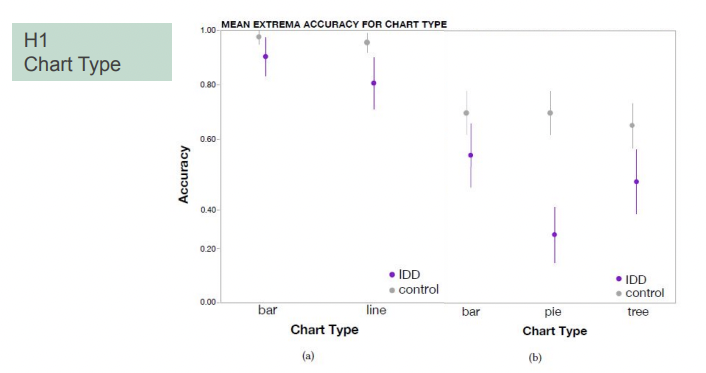
5.1 H1: Chart Type
■ Chart Type: Quantitative Results
막대형 차트가 꺾은 선형 그래프 보다 훨씬 더 정확한 값을 추정했다.
일반적으로 파이 차트보다 누적 막대가 효율적이다.
■ Chart Type: Qualitative Results
최댓값/최솟값: 참여자/대조군 모두 선 그래프보다 막대 차트를 선호
트렌드: 참여자-혼합된 선호도 / 대조군-선 그래프 선호 (간결함)
■ Chart Type: Synthesis
참가자들은 전반적으로 전통적인 표현 방식(값 - bar chart, 추세 - line chart)을 친숙하게 여기고 선호했다.
IDD를 가진 사람들은 파이 차트의 경우 수량을 추정하는데 어려움을 겪었다.

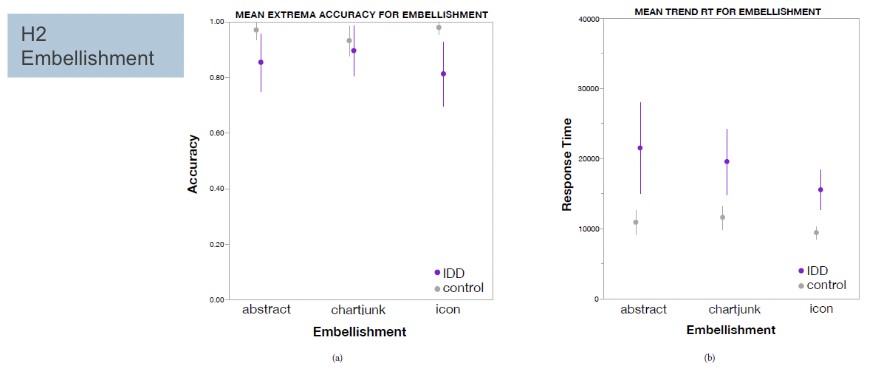
5.2 H2: Embellishment
■ Embellishment: Quantitative Results
아이콘을 사용하면 반응속도가 빠르지만, 극한값을 추정할 때 IDD가 있는 참가자와 대조군 간의 오류율 차이가 약간 증가했다.
■ Embellishment: Qualitative Results
IDD를 가진 참가자는 아이콘에 대한 선호도가 더 높다.
■ Embellishment: Synthesis
Embellishment(차트 장식)의 사용은 trade-off가 있다.
아이콘으로 값을 추정하는데 훨씬 더 빨랐지만, 성능을 저하시키는 경우도 있었고
아이콘이 매력적이라는 의견도 있었으나, 아이콘을 산만하게 느낀다는 의견도 있었다.

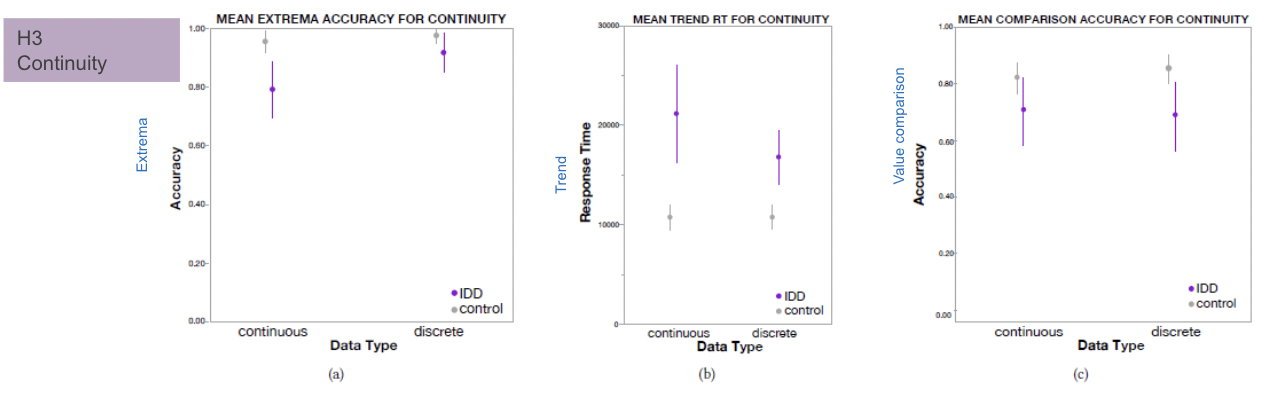
5.2 H3: Continuity
■ Continuity: Quantitative Results
IDD 참가자의 경우, 최댓값을 찾을 때 비연속적인 차트를 썼을 때 정확도가 높았다.
■ Continuity: Qualitative Results
모두 Bar chart, Stacked bar chart의 비연속적(discrete)인 표현을 선호했고,
비연속적으로 표현한 선 그래프, 파이 차트, 트리맵은 싫어했다. (복잡해 보임)
■ Continuity: Synthesis
시각화에 대한 기존 연구들은 연속적인 표현(continuous encodings)은 추세를 예측하는 것에,
비연속적인 표현(discrete encodings)은 값을 추정하는 데 더 직관적이라고 제안한다.
하지만, 실험 결과에서는 비연속적인 표현이 인지적인 면에서 더 도움을 준다는(cognitive support) 것을 시사함.
6. DISCUSSION
- IDD를 가진 사람들이 비장애인 보다 시각화 디자인에 더 민감하다.
- 접근성 디자인을 통해 IDD를 가진 사람들의 성능을 향상시킬 수 있지만, 이 디자인이 비장애인의 성능을 저하시키진 않는다.
- 인지적으로 접근 가능한 데이터 시각화가 데이터 사용에 대한 장벽을 제거할 것임.
■ 디자인 가이드라인
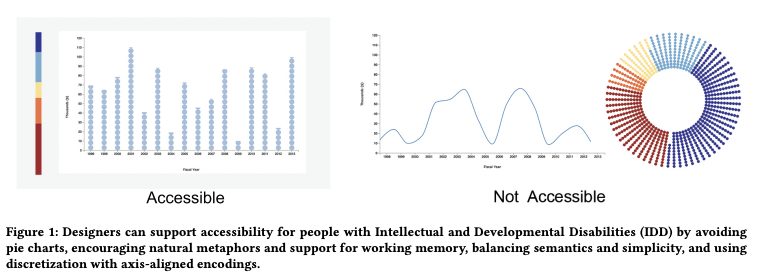
(1) Avoid pie charts (파이 차트를 피하라)
IDD를 가진 사람들은 파이 차트로 양을 비교하는데 어려움을 겪음
파이 차트 대신 선호도와 성능 면에서 누적 막대 차트(Stacked bar charts)와 트리맵(treemaps)을 추천
- 해당 차트의 사용자 선호도가 더 높으며,
- 실험 참여자들의 성들은 파이 차트보다 누적 막대차트와 트리맵을 사용했을 때 두 배이상 정확하게 수량을 추정할 수 있었다.
(2) Use familiar metaphors (친숙한 메타포 사용하기)
구조가 실제 모양을 불러일으키는 차트 유형을 선호 (예: 계단, 피자 같은 현실 물체를 상상)
향후, 물리적 구조가 실제 세계 메타포를 반영한 시각화 디자인 탐색 필요
(3) Manage visual complexity (시각적 복잡성을 관리하기)
단순하고 의미 있는 이미지가 데이터에 대한 접근에 도움
(4) Use discrete encodings for axis-aligned representations (축 정렬 표현에 비연속적인 표현 사용)
대부분의 경우 비연속적 그래프가 IDD가 있는 사람들의 정확도와 응답 시간을 개선
6.1 Limitations & Future Work
■ Limitations
- 샘플링된 참가자 수가 제한적이어서 개별 차이 분석이 불가능하다.
- 일부 변수의 매핑 문제로 인해 적절하지 않은 디자인이 사용될 수 있다.
- 선택된 시각화 기법은 IDD가 없는 사람들과 차이가 있을 수 있다.
- 다양한 사용 사례에서의 성능 검증이 필요하다.
■ Future Work
- 더 다양한 디자인 검증을 통해 결과를 복제하고 확장해야 한다.
- 시멘틱과 차트 장식 간의 링크를 더 자세히 조사하여 결과를 확장해야 한다.
- 개별 참가자에 맞게 조정되는 시각화 기술을 개발해야 한다.
- IDD가 없는 사람들과 IDD가 있는 사람들 모두를 고려한 시각화 디자인을 개발해야 한다.
- 샘플링된 참가자 수가 제한적이므로 개별 차이 분석이 불가능하다는 한계를 극복해야 한다.
6.2 The Need for Data Accessibilityt
데이터 접근성은 IDD 환자들에게 공정성과 존중의 문제이다.
IDD 환자들을 위한 효과적인 시각화 디자인은 필수적이다.
시각화 도구의 부재와 디자인에서의 배제는 IDD 환자들의 자가 대변의 효과를 떨어뜨린다.
현재의 문제점을 이해하고 적절한 해결책을 고안하는 것이 필요하다.
시각화 도구와 디자인에서 IDD 환자들의 니즈와 능력을 반영해야 한다.
7. CONCLUSION
- 중요한 결론 - 2단계 웹기반 양적실험 수행을 통하여, 접근가능한 시각화를 위한 4가지 디자인 제언을 정리하였다.
(Four preliminary design suggestions for accessible visualization) - 이론적 함의 - 시각화를 인지적으로 접근 가능하게 만드는 것은 IDD를 가진 사람들 뿐만 아니라 일반적으로도 데이터를 기반으로 한 이해 및 의사결정 과정에서 도움이 될 수 있다.
나의 의견
논문을 선택한 이유
- 대학원 연구실에 들어와서, 처음으로 읽었던 논문이라 개인적으로 의미가 있는 논문이다.
(1) Data Visualization이나 Data literacy에 대한 흥미가 있어, 논문 제목을 보고 선택했다.
(2) 접근성 디자인에 항상 관심을 두고 있기 때문에 이 연구에서 Data Accessibility(데이터 접근성)이라는 주제를 어떻게 풀어냈을지 궁금했다.
- 개인적으로 회사에서 진행했던 프로젝트들 중에 개인적으로 가장 보람 있었던 것은 Inclusive Media UX 과제였다. 이 후로 기술과 서비스에서 항상 접근성 기능은 필수로 포함해야 한다고 생각했다. 이런 기능은 마지막에 Final touch로 완성도를 더하기 위해 추가되는 것이 아니라, 애초에 설계 단계부터 당연한 feature로 고려되어야 한다.
읽고 난 후 의견
- Accessibility design이라고 하면 가장 먼저 '시각적, 청각적, 물리적'인 보조 기능을 쉽게 떠올릴 수 있다.
예를 들어, 스크린에서 배경과 글자 색의 대비를 규정에 따라 적용하여 저시력자도 쉽게 글을 읽을 수 있게 한다거나, 모든 미디어에는 대체 텍스트(alternative text)를 넣어 스크린 리더를 사용하는 사용자가 Text-to-speech 기능을 이용하여 미디어의 내용을 알 수 있도록 하는 것이다. - 하지만, 유독 지적 발달장애는 겉으로 크게 드러나지 않기 때문에 다른 장애에 비해 유독 조심스럽게 접근되고 있는 듯하다.
이 연구 논문을 읽으면서 지적 발달장애도 다른 장애와 차별 없이 다루어져야 하며, 오히려 지적 발달장애는 장애로만 접근하기보다는 영유아, 노인 등 더 넓은 범위에서 고려될 수 있는 일반적인 디자인이 될 수 있겠다는 생각을 했다. - 이 연구에서 Baseline barrier를 두기 위하여 비장애인도 실험 참가자로 섭외한 점이 좋았다. 진정한 Design for all 이 아닐까!
- 논문 마지막 문장의 표현, 'empower people with diverse abilities'이 매우 인상 깊다.
우리가 Accessibility design이나 Inclusive design design을 어떤 관점으로 봐야 하는가를 잘 나타낸 문장이라 생각한다. - 만약 빅데이터와 같이 큰 데이터를 한 번에 보고자 할 때는 데이터 접근성을 높이기 위해 어떻게 표현하는 것이 좋을까?



